Goalify: Making worthwhile memories through self-betterment
Background summary
Goalify is a web application that enables users to develop & reflect on their progress and growth while pursuing various goals. This was a cross-functional team effort thanks to the Co.Lab program which empowered the team to design, build and launch an MVP version of Goalify.
Product Sector: Productivity & Task management workspace
Team:
Project Duration: 8 weeks (Sept-November 2022)
Problem space
With the new year approaching, we focused within the problem space of motivation and keeping up with our personal goals.
Curious to find the success rate of resolutions made every new years, our PM found an article that suggested
Outcome
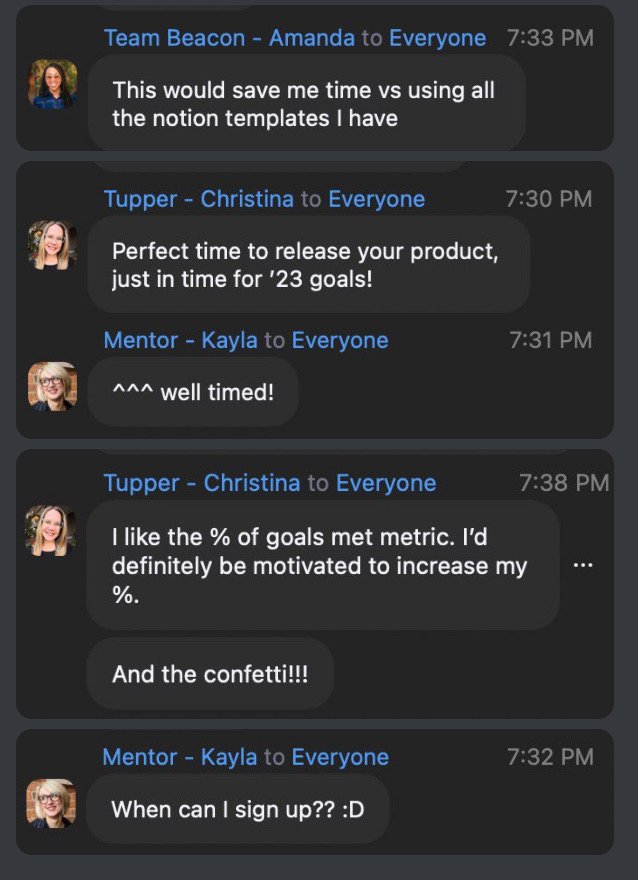
Reception from our product demo
↙️ Reactions from the audience during our live product pitch demo which you can watch right here ⬇️
Scroll to see the process ↓
Research
Understanding who we are designing for
Using our personal network and the Co.Lab community, we conducted a survey during our 2nd ideation sprint. Through this, we gathered feedback and ideas from more than 10 users.
Our goal for this survey was to learn about how users currently set goals and their experiences around achieving and not achieving these goals.
What we learnt from the data
1. It’s too easy to give up on goals because sometimes motivations aren’t documented when goals are conceptualized.
When asked what processes or tools are used to create goals for themselves a user mentioned: "I just have them written down on a sticky note but nothing to motivate me."
-24 year old male from New Jersey
2. Users need to feel a sense of worth for their efforts to stay motivated.
When asked about the last goal they achieved, users shared what helped them maintain motivation. A user mentioned: "I stay motivated when I'm having fun and deriving a sense of worth from my goals. When those two things are not happening my consistency will drop."
-24 year old female from Toronto
3. Visualizing progress is a good way for users to gain a sense of worth for their efforts toward their goals.
When asked "What top 3 things motivate you to get things done?" A user mentioned: "Deadlines, positive imapact in my overall life, and phsyically seeing my accomplishments (ex: cleaning a room and seeing the room clean)"
-29 year old female from Massachusetts
Our problem statements
How might we help foster an environment where users derive self-worth as they reflect & work towards their goals?
How might we help individuals visualize their growth over time to increase accountability and reinforce progress towards their goals?
With a more narrowed focus on the problem we wanted to solve, we ran a team ideation session with our mentor. We came up with as many ideas as possible keeping in mind our time constraints and the current technical capabilities of our developers.
After coming up with a number of ideas we narrowed our list down to our top ideas between three categories.
Sticky note brainstorming session for ideation (Click to enlarge)
Jobs to be done, user-workflows, exploratory sketches
Given the time constraints of our deliverable, we focused on our user’s jobs to be done as our prioritized features. Some of our must-have features were the ability to create a goal and add milestones within that goal + start and end dates. Collaboration with devs really started to pick up here as we had to be aligned on what was possible to build based on the time it would take to successfully implement the proposed features. From here, we moved to an agile workflow where we had weekly stand-ups & QA to test implementations of various features we were working on during our sprints.
Our prioritized user-flow at a high level (Click to enlarge)
Doc where we were setting out our sprint processes for every team member (Click to enlarge)
To foster rapid alignment with our devs in our ideation phase, sketches were provided so we could move fast towards how we should approach our UI architecture based on the reactJs framework that they would be using to build out the MVP.
Various project management tools that utilize Kanban boards like Trello and Notion were looked at to gain inspiration. Apart from that, we also wanted the goals page to essentially be a progressive feed of a user’s journey through this goal and looked at Linkedin for inspiration.
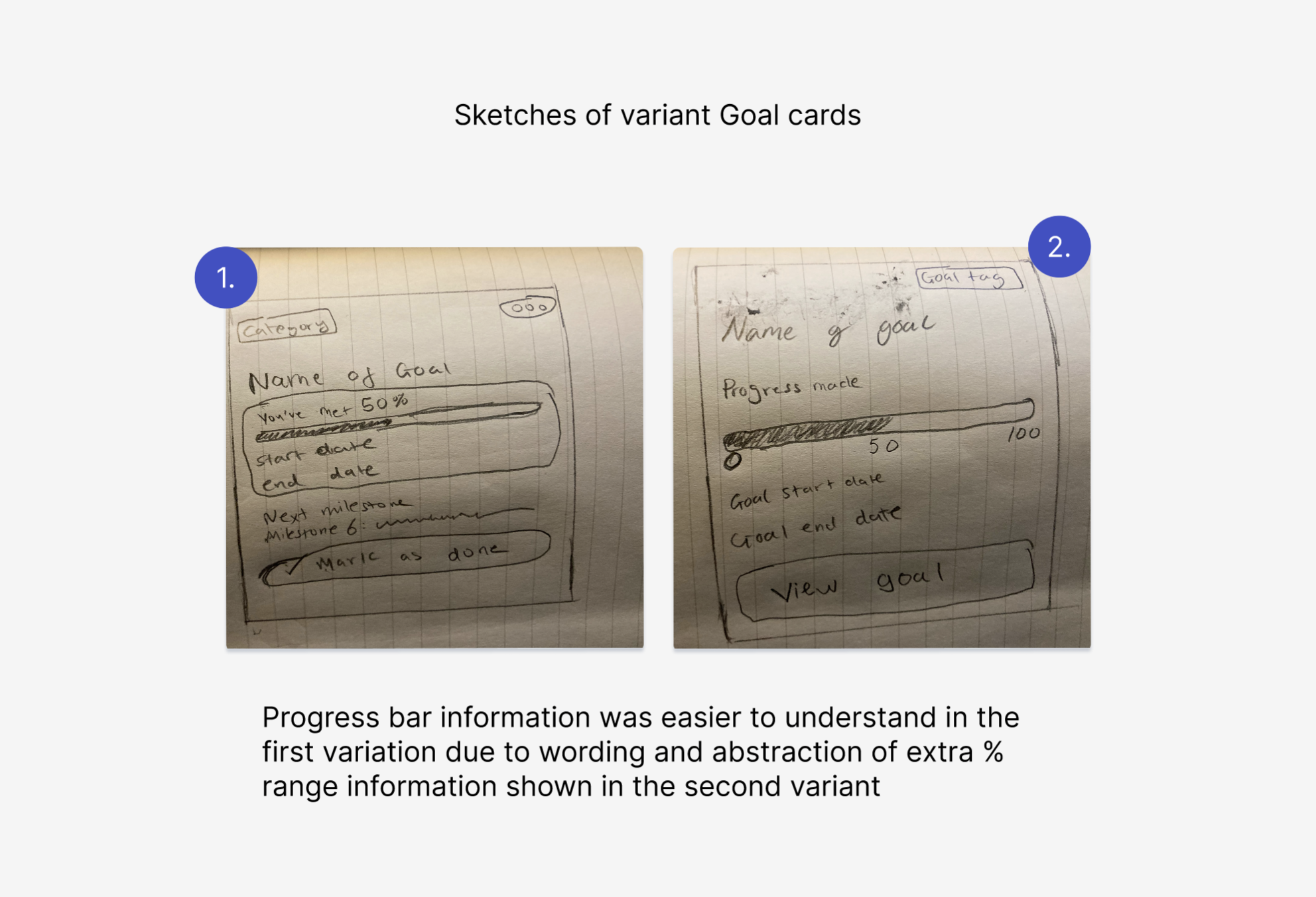
Another thing that we wanted to have an idea of was what a goal’s main page would look like upon a user clicking on a goal card.
As the completion of milestones would be based on the progress of goals; we dabbled on different ways we could portray this information. Some approaches we looked at was the Kanban approach and the Feeds layout approach.
Click to enlarge
Using the best of both worlds
Ultimately, we decided to pursue Linkedin’s 3-column structure as it left us more real estate to add more things that could benefit users as they peruse and reflect on their goals. Users voiced a need for “multiple motivators” and we thought that was something to keep in mind when ideating on the architecture of a goal’s feed page.
With that being said, we also adopted the Kanban board’s application of seeing different phases of tasks, We applied it to our product as this would afford users the ability to segregate views of milestones based on their status (Ex Achieved, In-progress, and all milestones)
Choosing a theoretical framework
A lot of specificity and intention are needed when creating the roadmap to goals; we placed an emphasis on developing goals through milestones within our product so users were better prepared through increased planning and attention to detail at the time the goal was conceptualized.
Landing on a solution
Using psychology and gamification to define our product experience
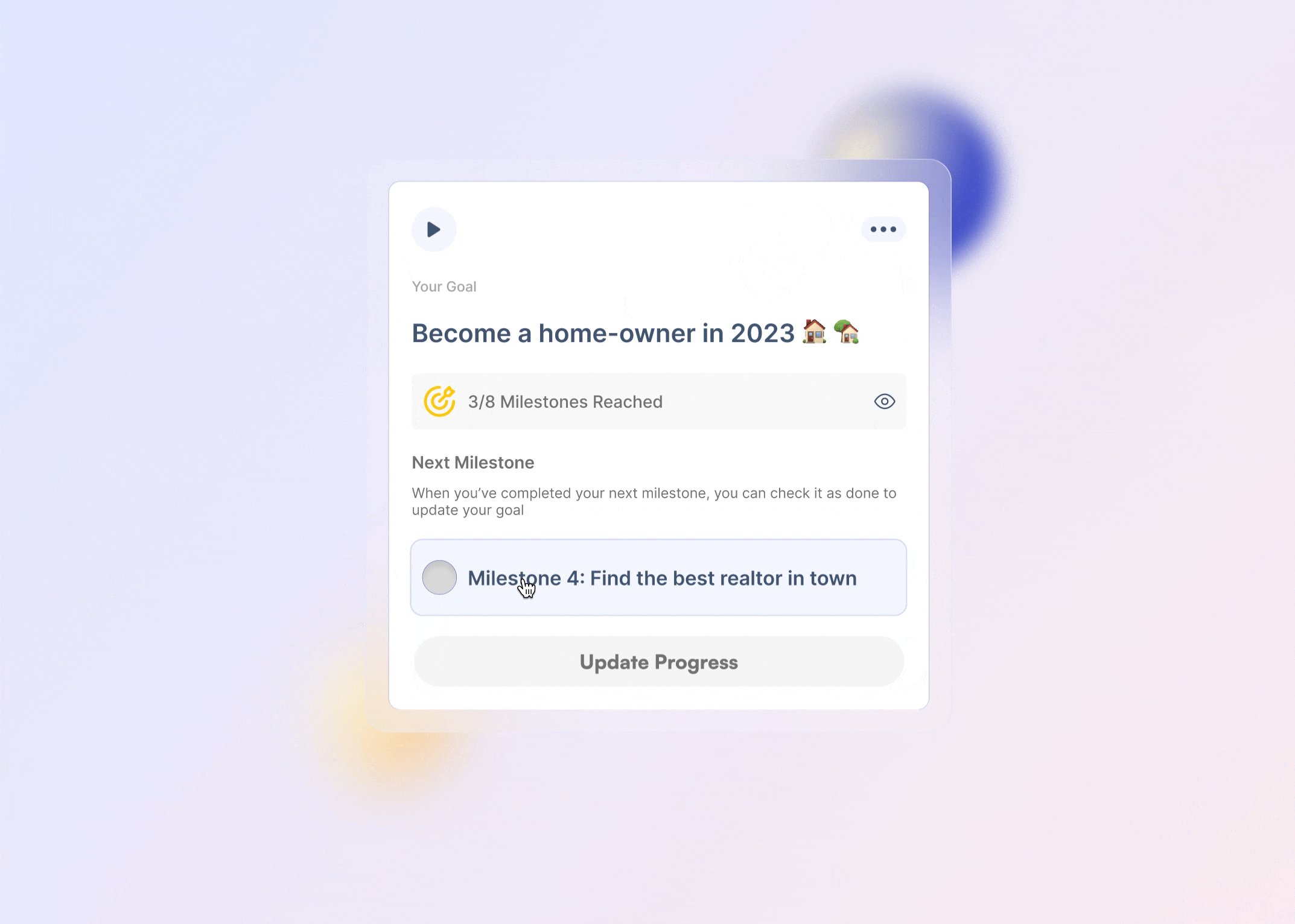
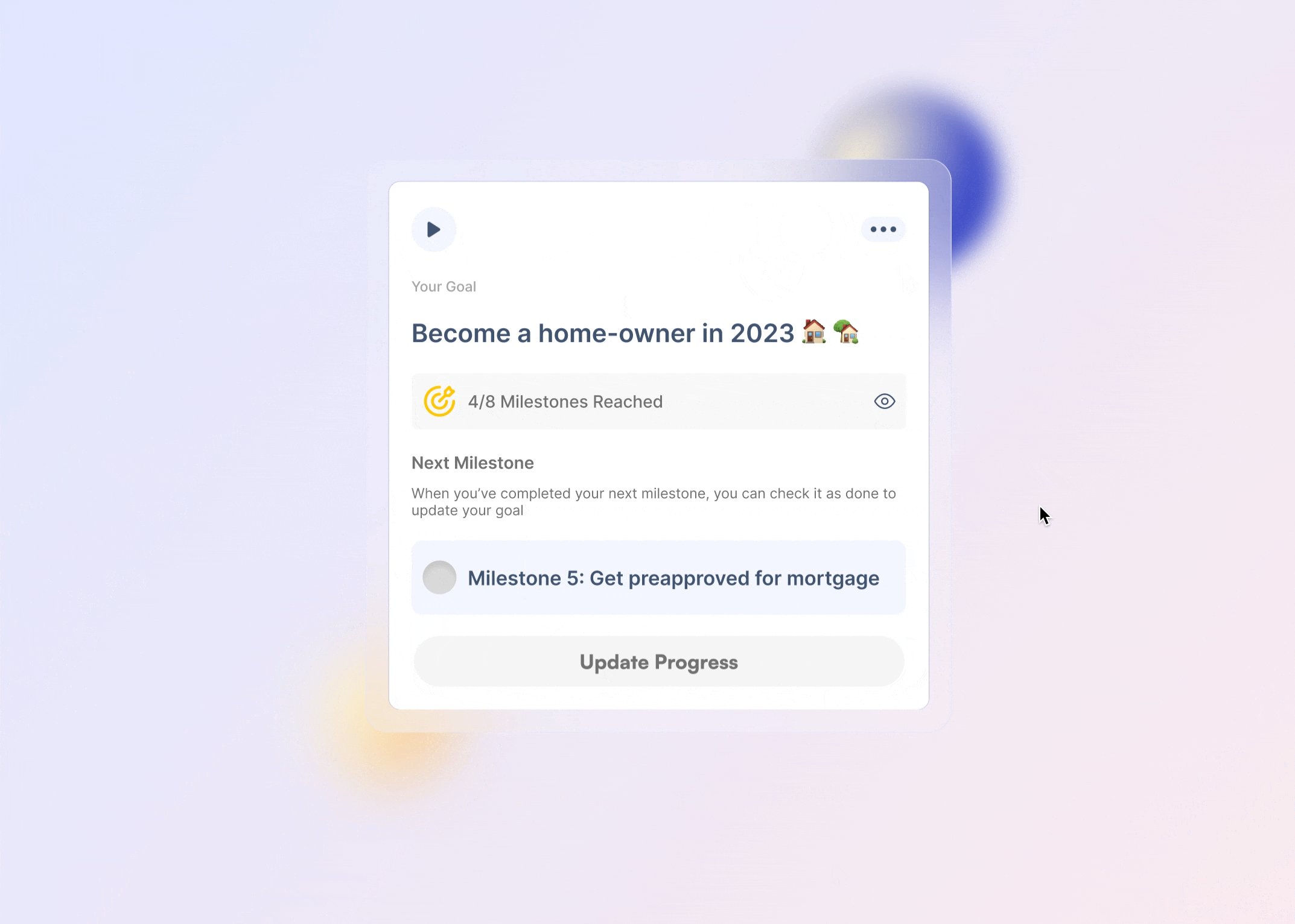
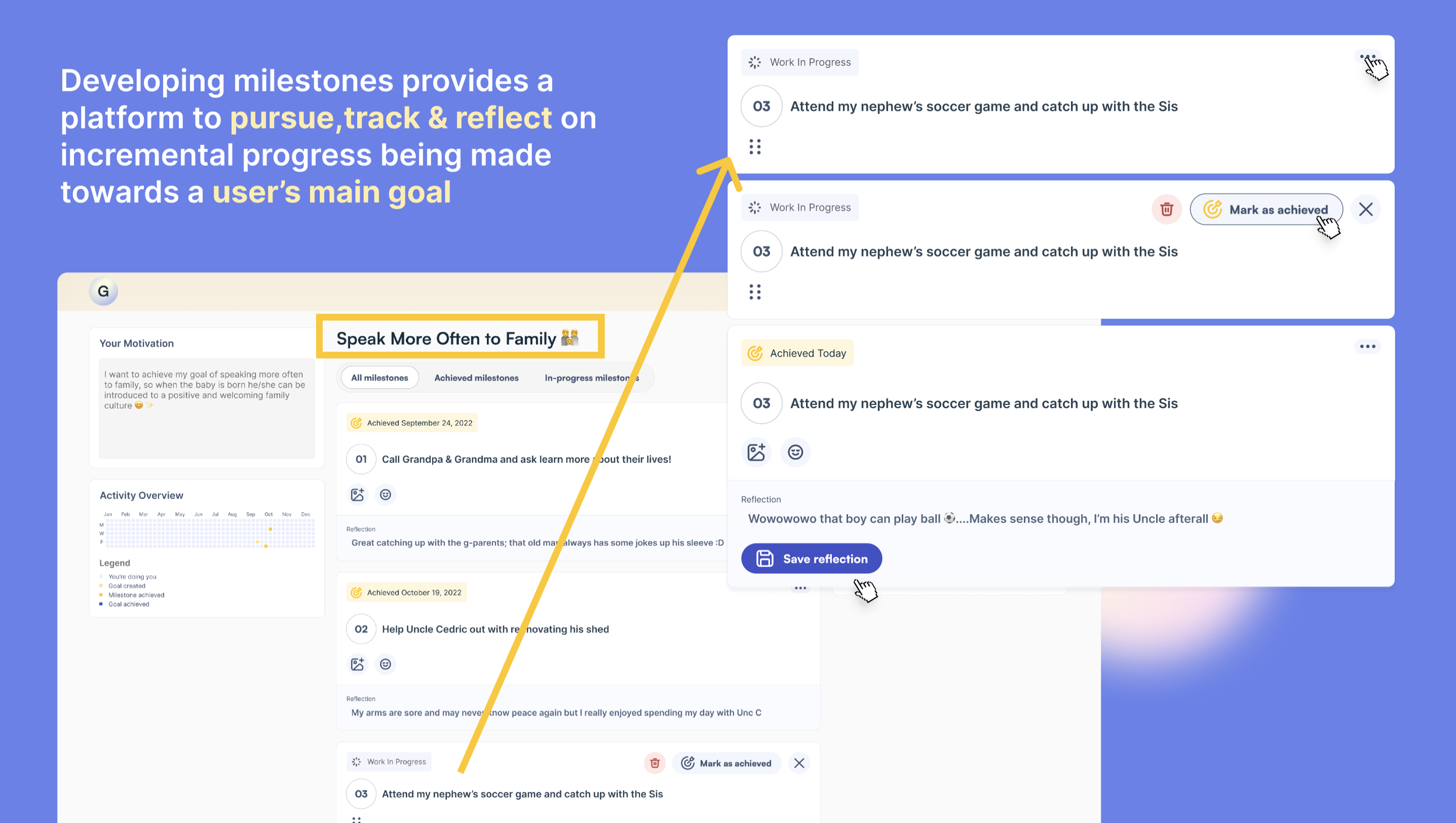
We wanted Goalify to help users plan and track their goals; but more importantly, to develop and reflect on goals through the use of milestones. Thinking through a psychological lens, a milestone feature affords users the opportunity to plan and develop goals created but also to reflect on their progress as they achieve various milestones within a goal.
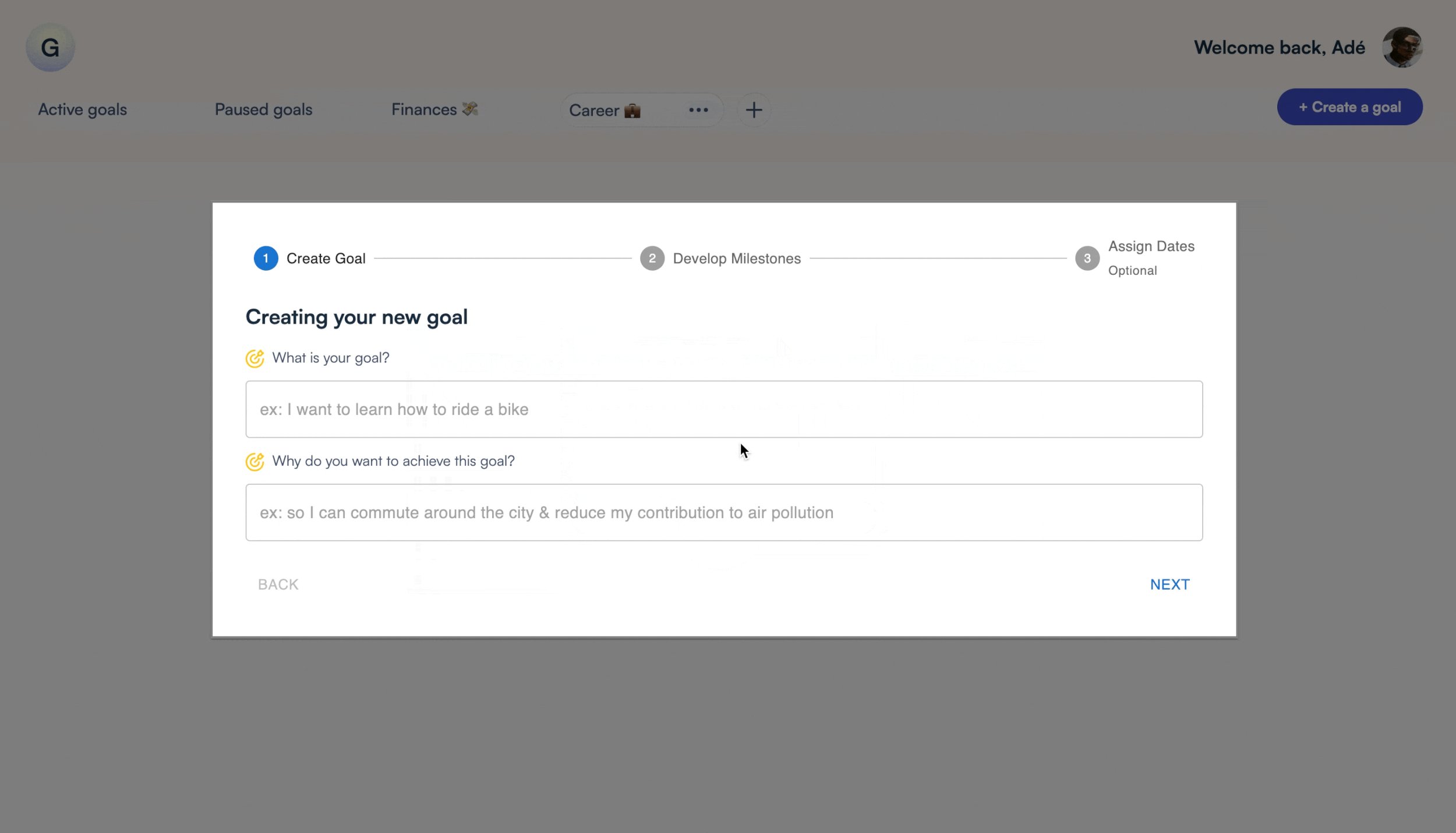
Users can add milestones to further develop their goals by breaking them into actionable steps.
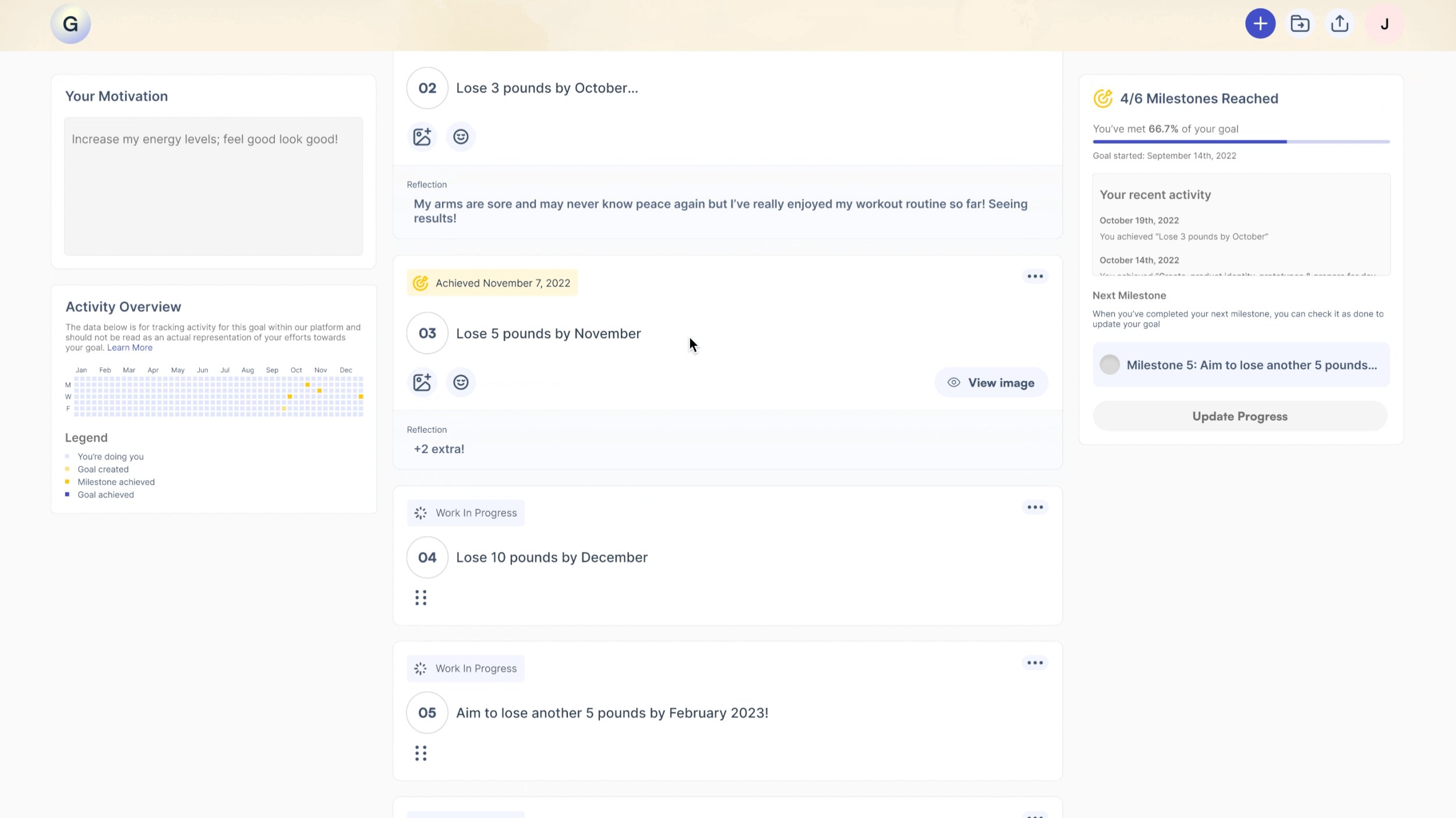
Deconstructing goal tracking and visualizing progress
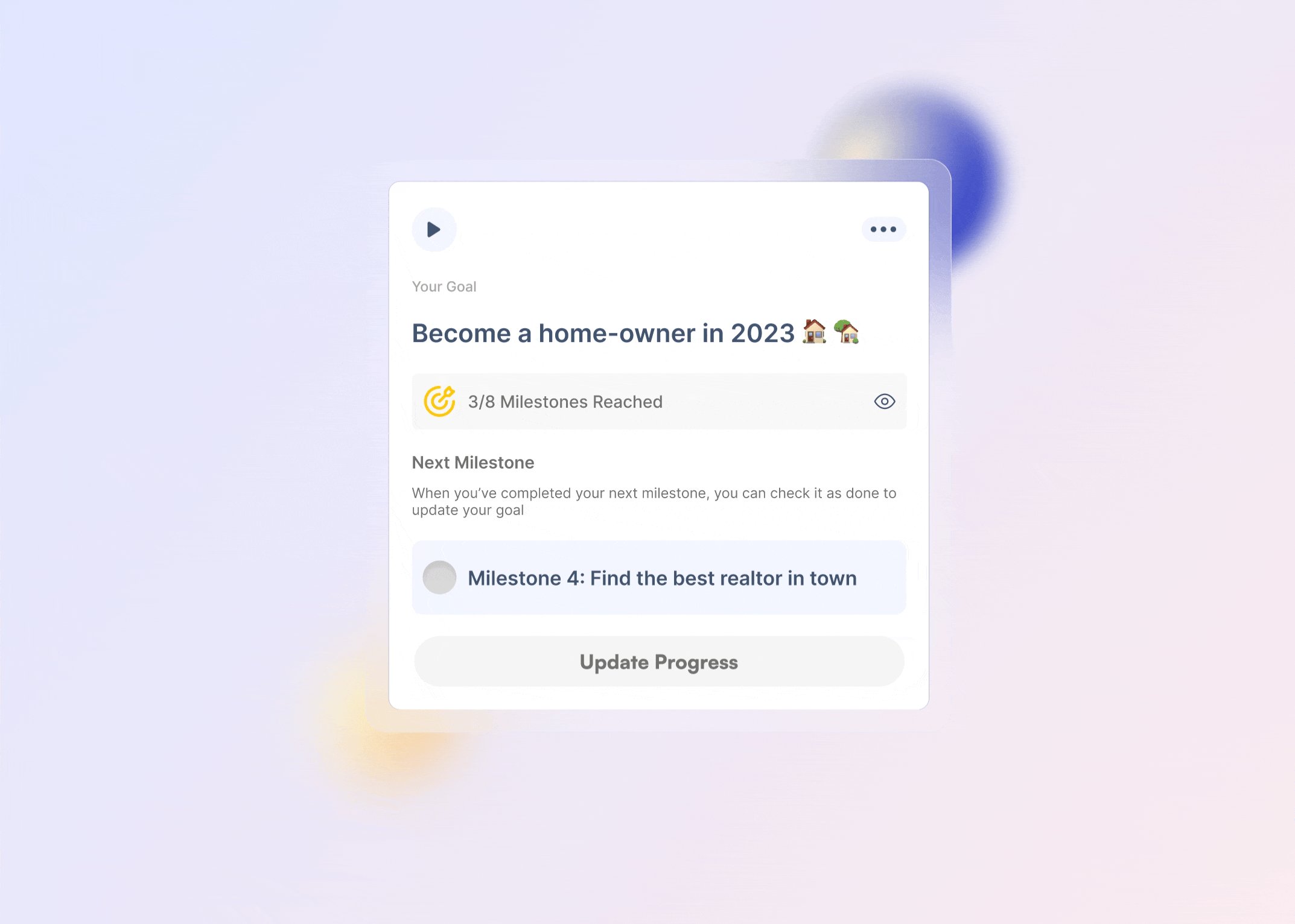
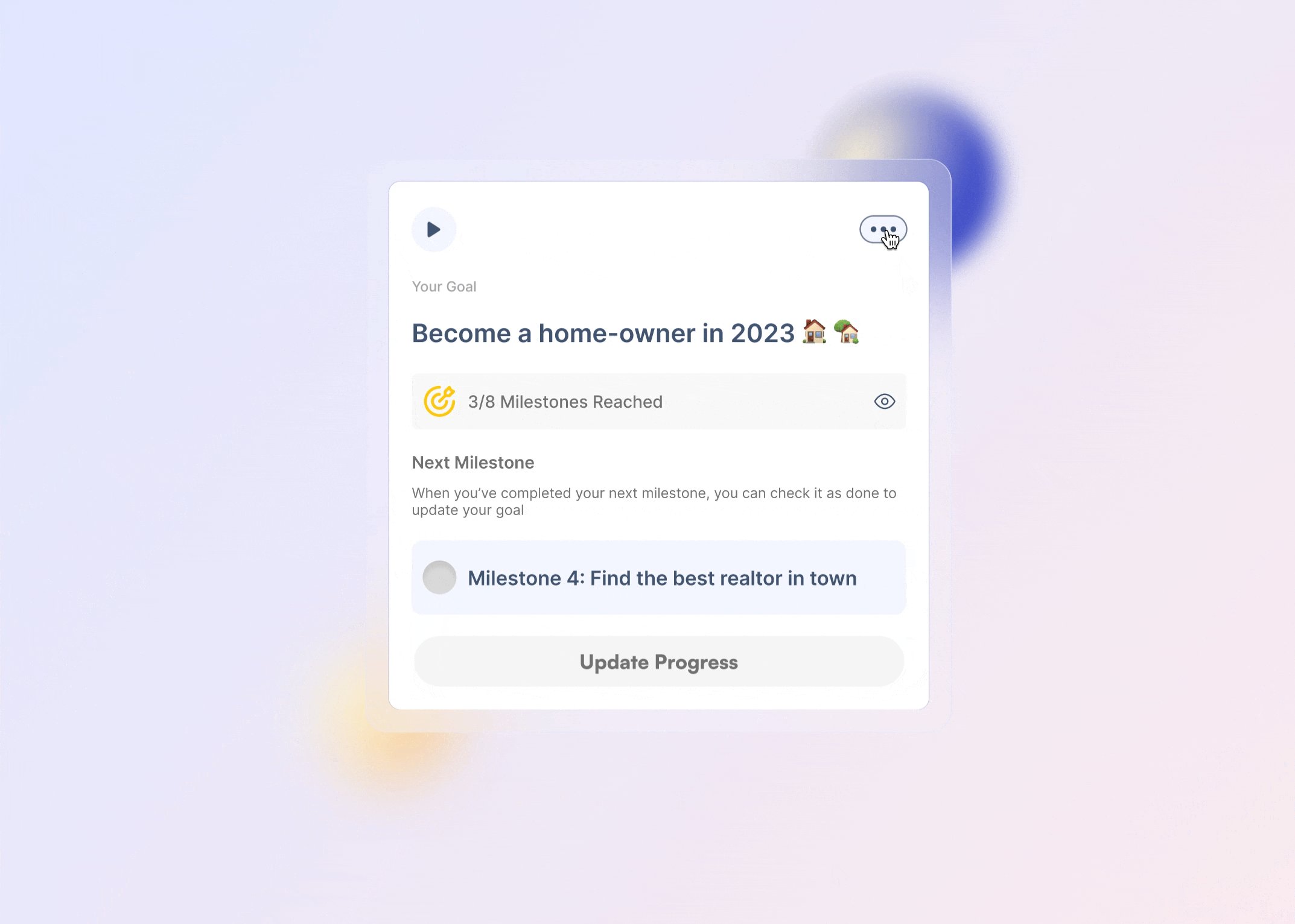
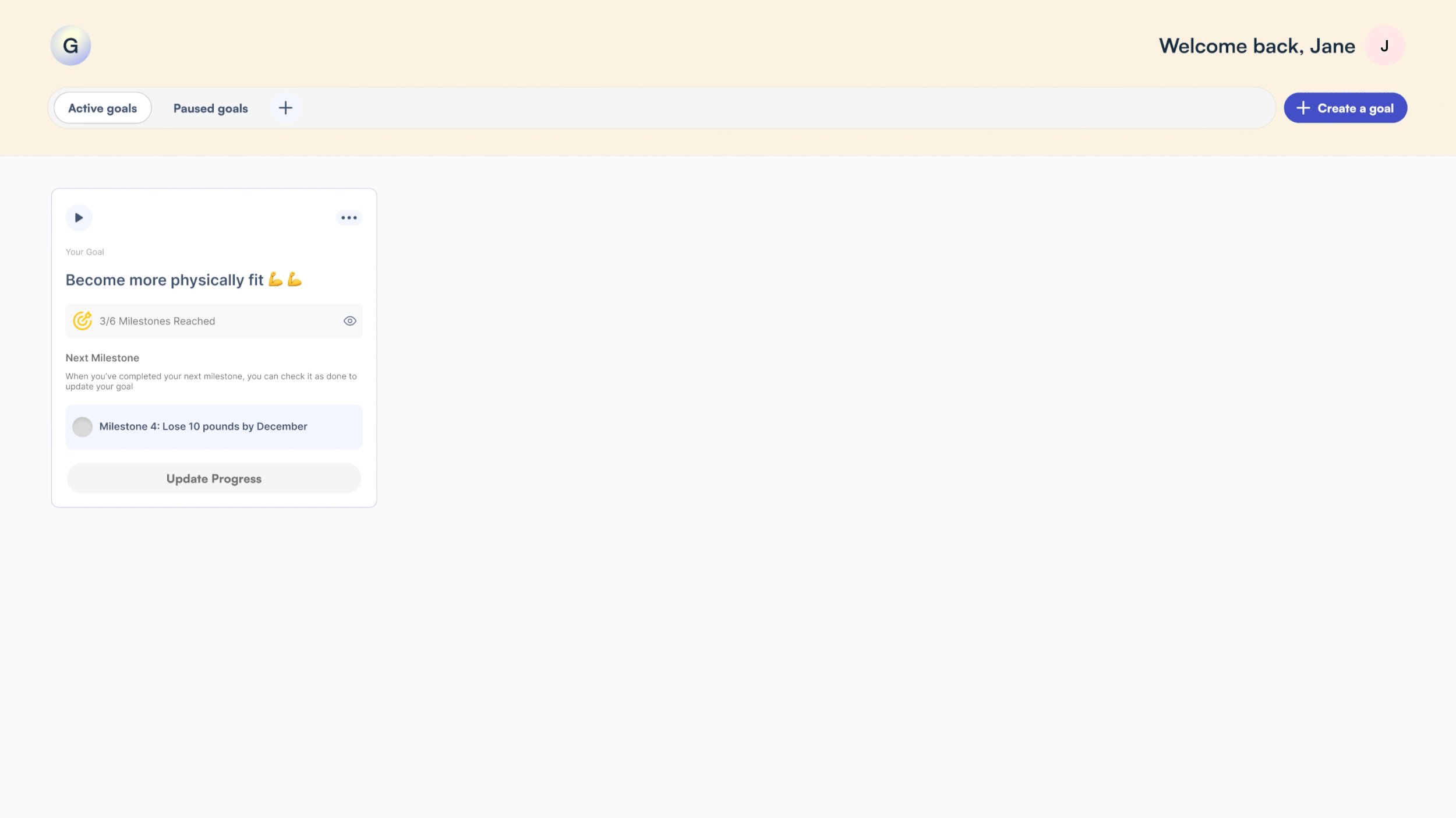
We used cards to provide users with an overview of their general progress toward each goal.
Progress was shown through amounts of milestones achieved divided by the total milestones users deemed necessary for their goal to be fulfilled or reached. A progress bar was also provided to show the percentage (%) of milestones achieved within a goal and for that information to be understood at a glance.
Taking a break vs quitting
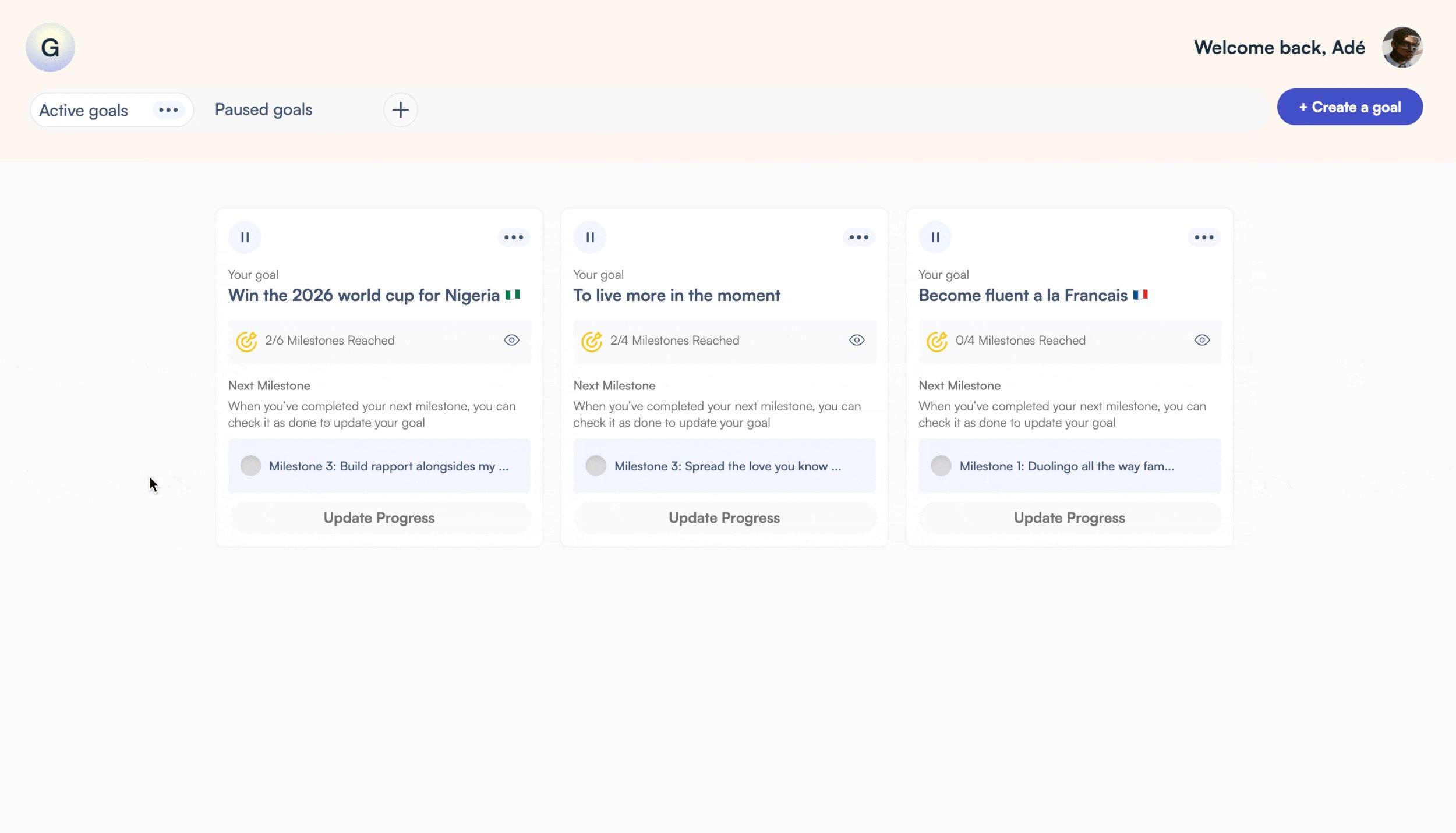
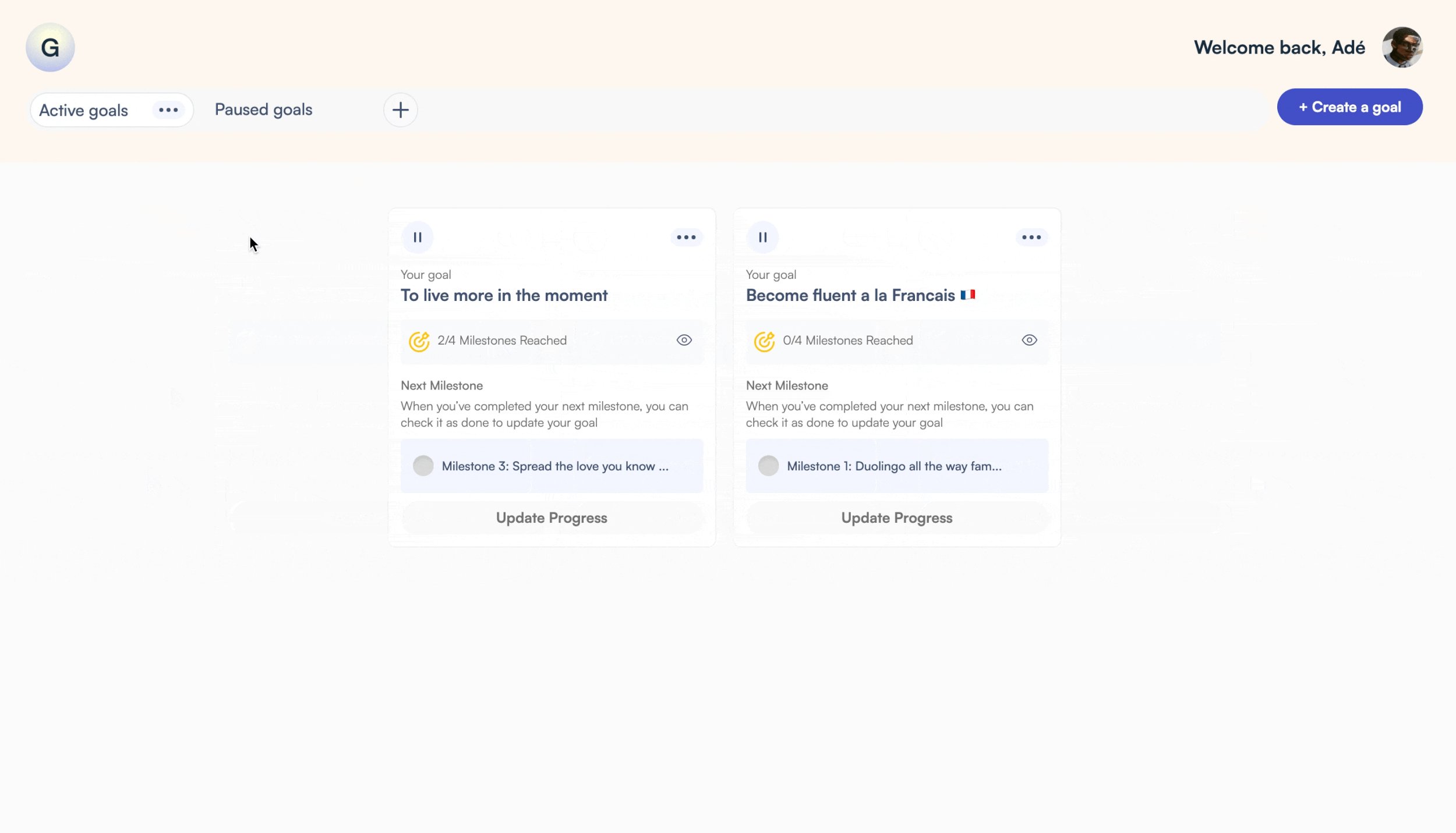
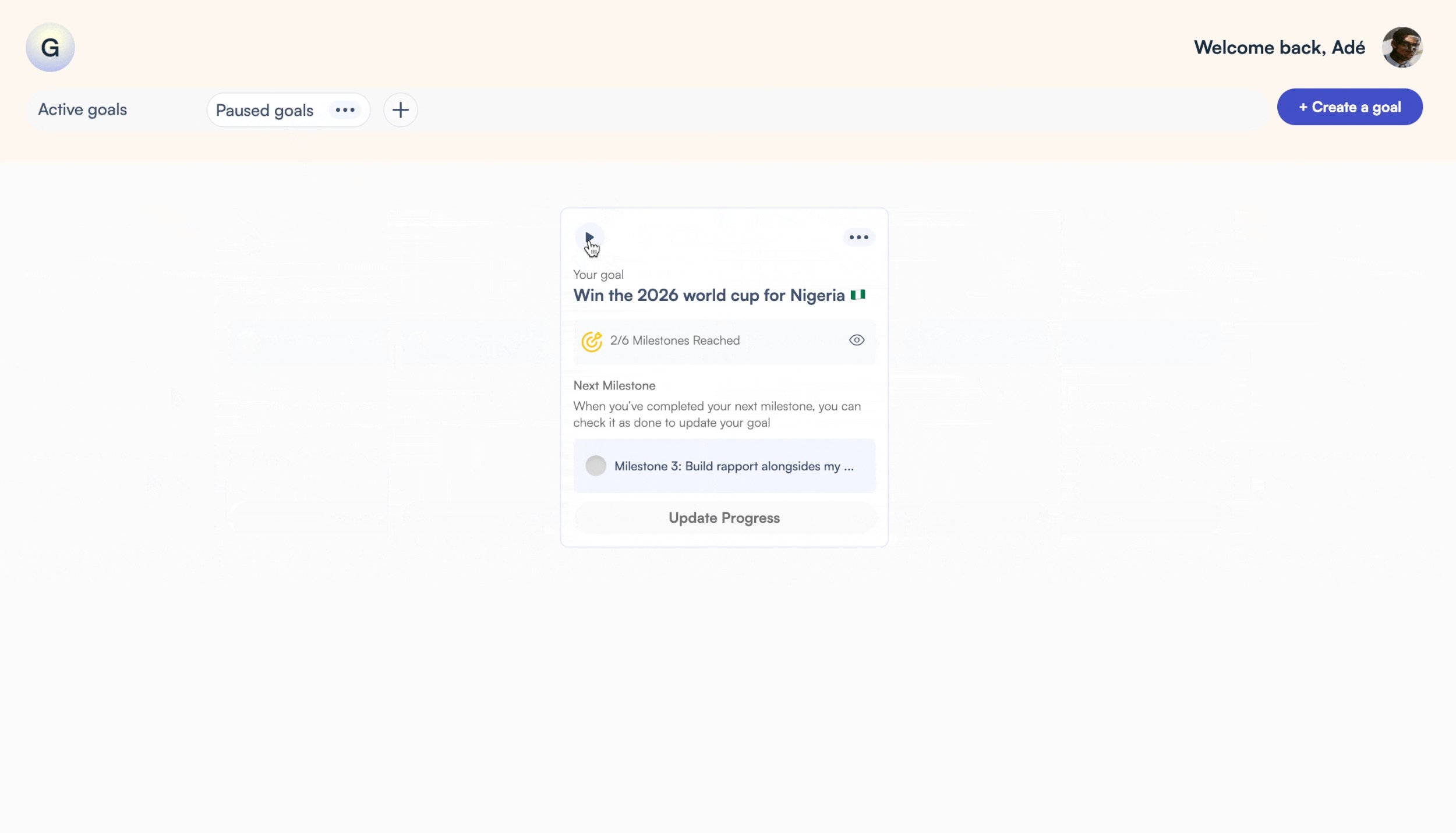
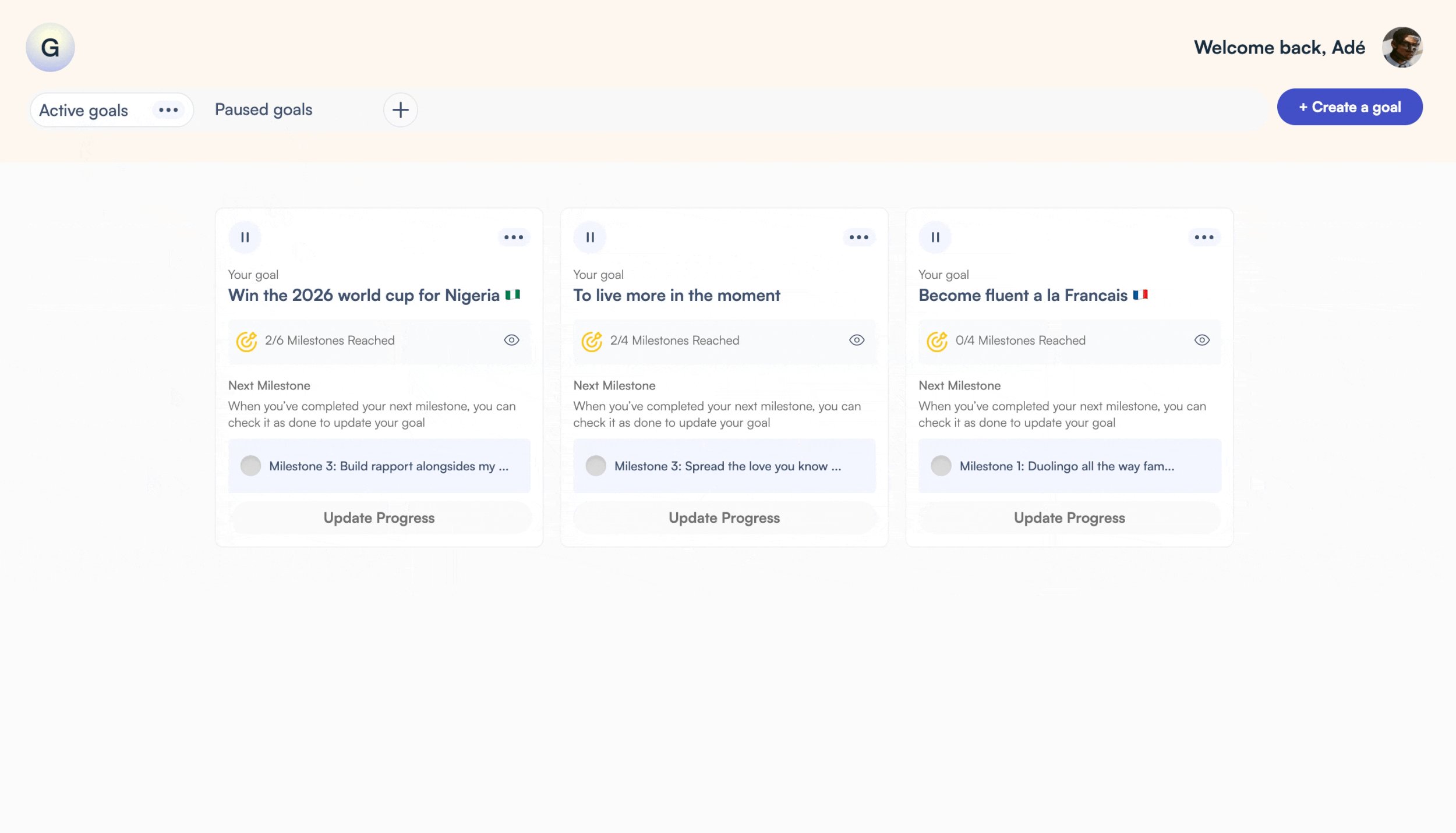
Active & Paused Goals
Two default categories are provided upon users creating their account. “Active goals” & “Paused goals.”
Why? Sometimes we have to put things in our life on pause and prioritize other things, we didn’t want for the knee-jerk experience from our product to be deleting goals that aren’t currently being pursued. Instead, we aimed to provide a place to host goals that have been put on pause due to other life events. When user’s have the time again to pursue and track their paused goals, they can bring them back to the main “Active goals” view board by clicking on the play button.
designing for edge-cases
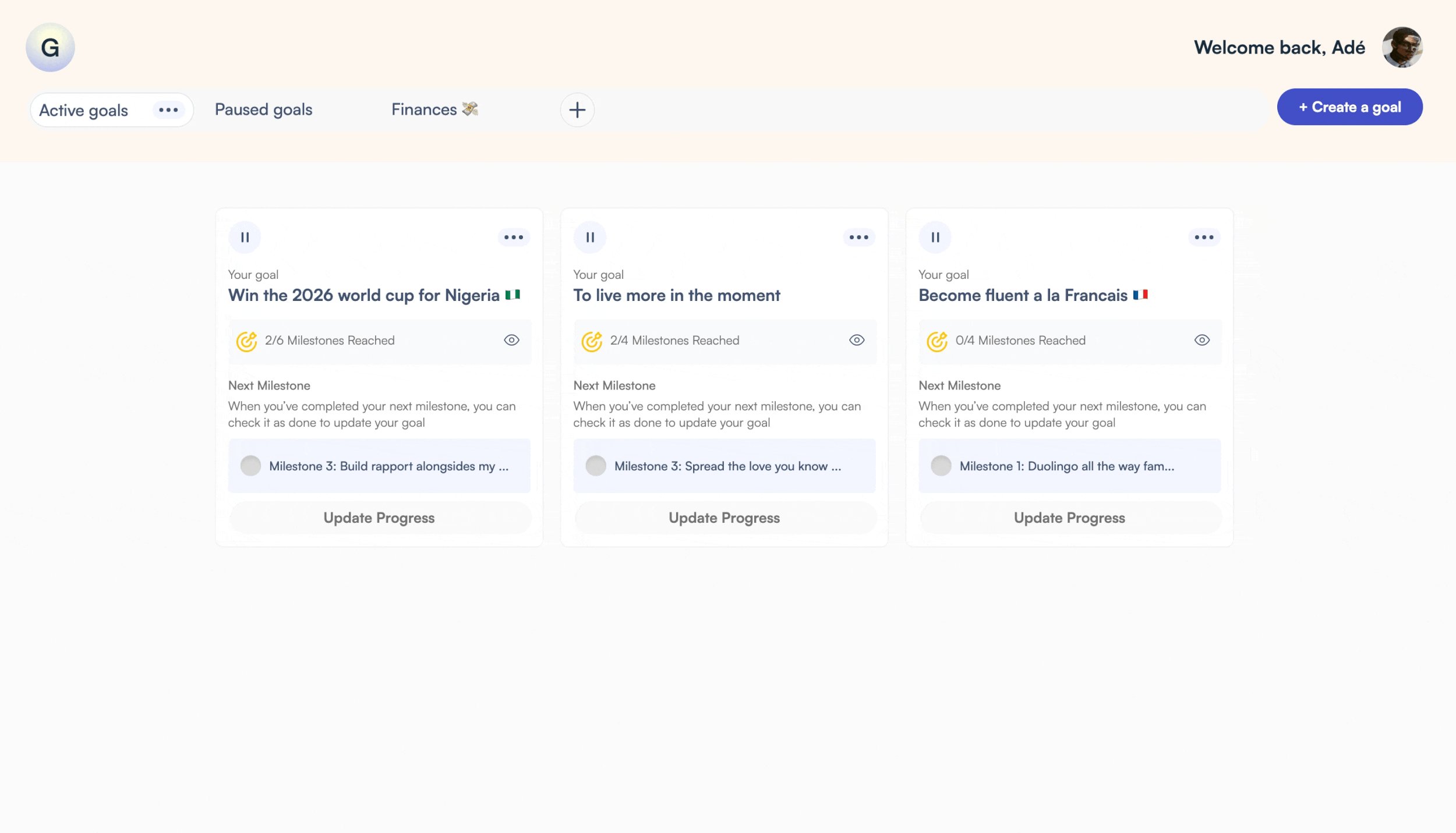
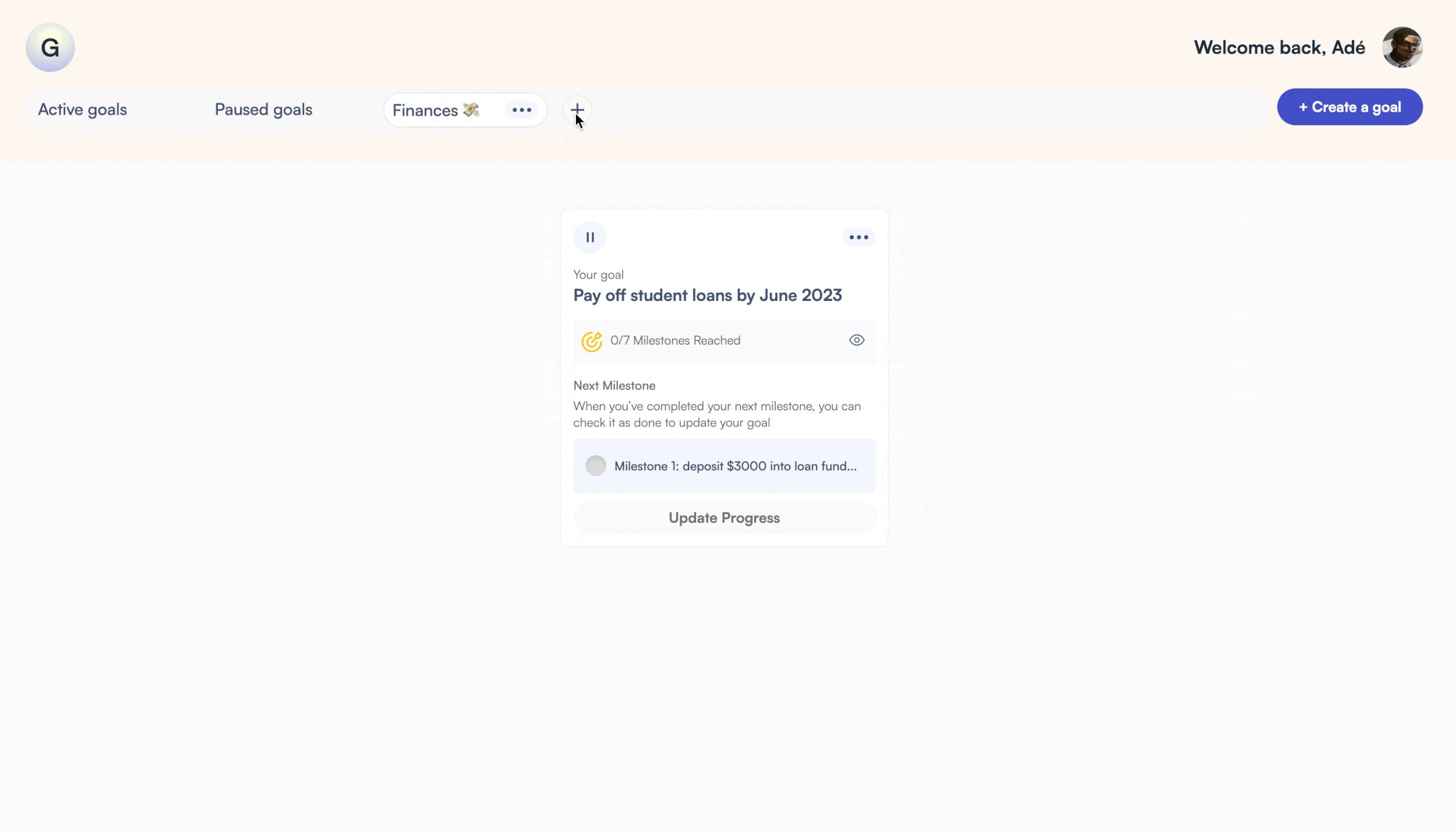
Custom goal category view
Goals can come from all facets of our lives so we knew we had to provide users with a way to easily view goals that only belonged to niche categories. Hosting information about multiple goals in similar looking cards can become visually busy making it harder for users to find the exact card they may be looking for; especially once they have more than 4 goals in a single tab.
We thought about using badges to identify different kinds of goals and filters for those badges to make finding goals in a certain category easier within the Card Dashboard view.
Going through this route required more development time so we pivoted into providing users with customized views by providing a tab where they could add and name their own personalized goal categories to view only goal cards relating to that category niche. (Example: the “Travel tab” category view would only host goal cards related to travel.) This would make things less crowded and greatly reduce the effort needed for users to find selected goals.
To reduce visual congestion, category tabs were created to organize goals in their niche tab, works just like creating a new browser tab on Safari, Chrome et al
Commemorating achieved milestones as a reward
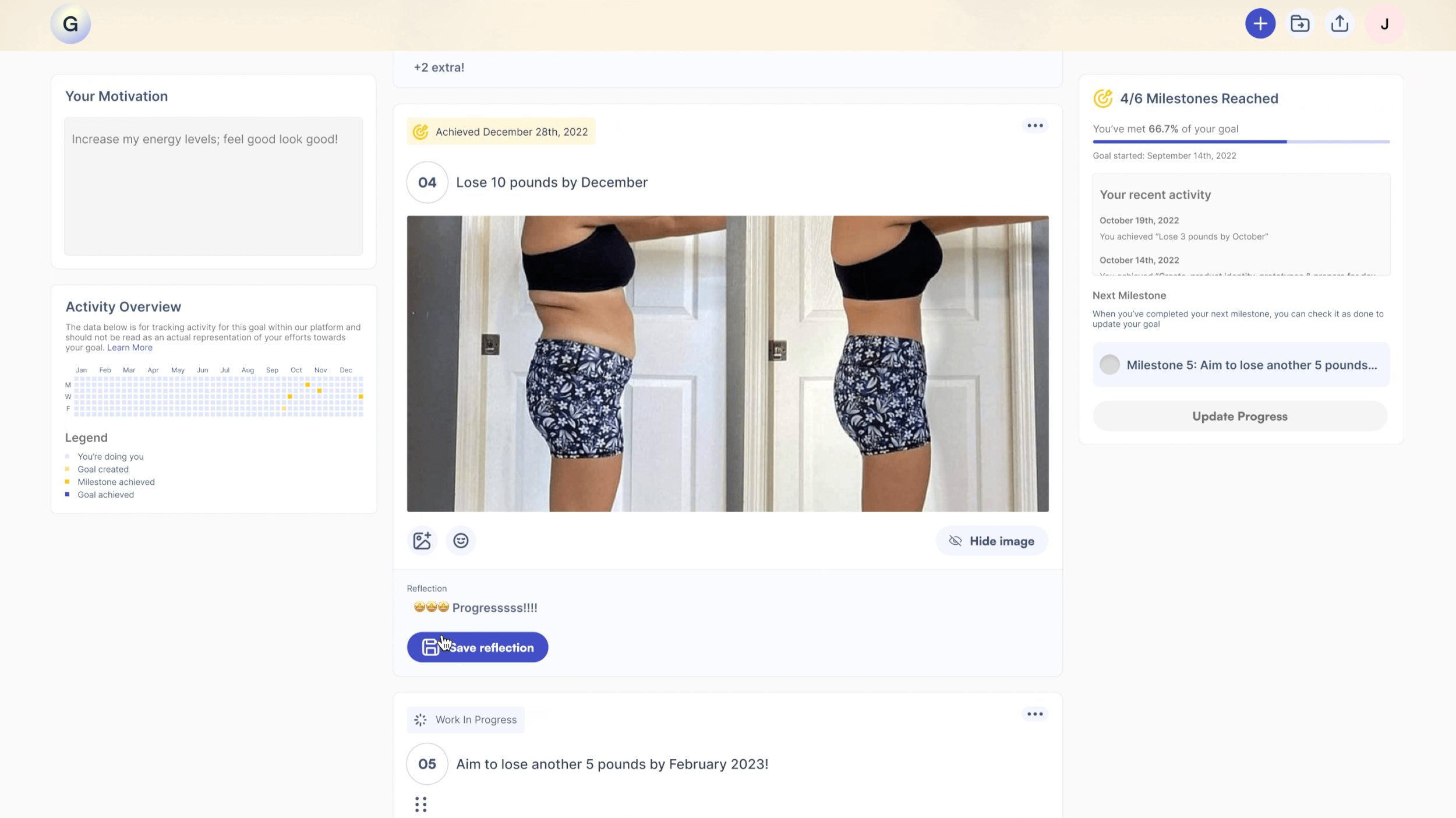
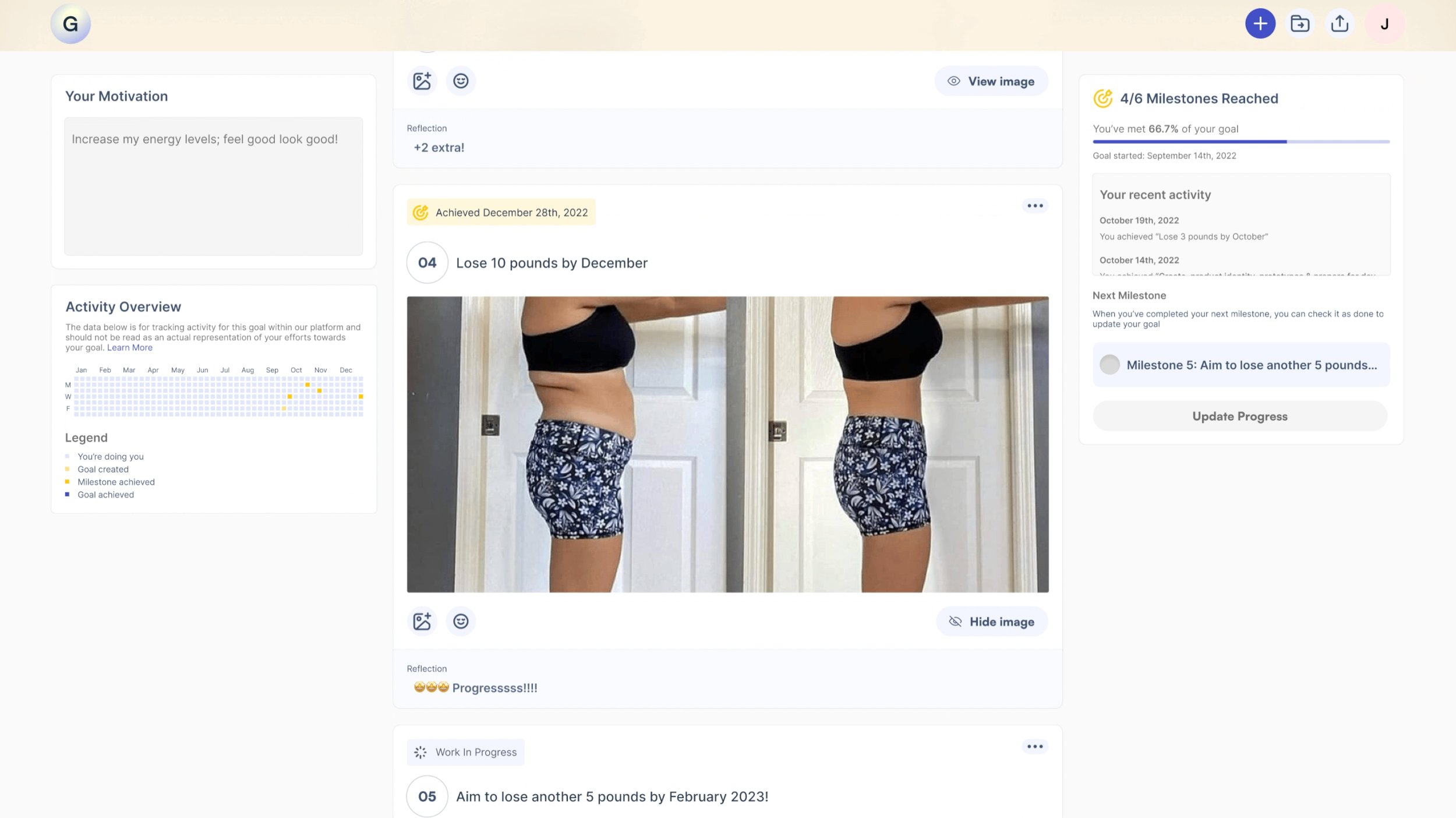
When something feels good, we want to have that feeling again. By providing users the opportunity to reflect and commemorate on achieved milestones a reflection feature can help propagate feelings of self-worth and ultimately organic drive which helps with building intrinsic motivation towards achieving the remainder of milestones set for a goal. The reflection/reaction feature is only available upon a user marking a milestone as achieved.
Images to physically see accomplishments
Images also provide visual proof of a User’s progress towards their goal and allow users to have a “physical” view of their milestone accomplishments which helps with exuding a sense of self-worth for their efforts towards their main goal.
Still a way to go, but look how far you’ve come
Activity data to promote accountability
Article link that touches a bit more on the topic, if interested: https://alexwlchan.net/2015/05/github-contributions/
The accrued importance of placing intrinsic value when declaring a goal
Another thing we wanted to validate through usability testing was the value of users adding their motivations when initially creating their goals and how that can benefit their mindset when going through the process of achieving their goals.

Designing for Human moments
Choosing to pursue self-betterment through goals takes a lot of hard work, sacrifice & effort. It’s important to celebrate the journey our users would be going through. With the help of our developers + some late night “How might we make it POP” we were able to inject moments of delight into the goal-tracking experience. When a user has marked all their milestones as accomplished they are met with a moment of 🎊 celebration for all their hard work in completing their goal.
Bishoy and I brainstorming how to inject moments of delight
Conclusion
Reflection + Next steps
We really enjoyed working together over the course of this program to build, iterate and grow as a team. We are very proud of what we have been able to accomplish within a short amount of time and wanted to share some of the other features that we would have loved to build if we had more capacity.
From our ideation session and user research we understood the value behind accountability when it came to goal setting. An idea we were hoping to build out was having the opportunity to share goals with an accountability partner so that they were able to view the user’s progress so far and provide feedback. Similar to Notion, users could share a page which would include the goal, milestones and reflections as well.
With many apps, personalization can go a long way. This is definitely a space our team would have loved to explore further in terms of allowing our user to change the colors of the dashboard and other personal touches.
To increase traction to our app, our referral system feature was also brought up where current users would be able to share their goals and there would be a feature that would encourage their peers to join Goalify as well.